利用开源的Hexo框架+Butterfly主题+Github静态资源实现搭建个人博客网站
利用开源的Hexo框架+Butterfly主题+Github静态资源实现搭建个人博客网站
本文目的是供
互联网IT业界伙伴们和对前端感兴趣的朋友们使用Github仓库的静态资源搭建个人博客网站。
参考文章:https://zhuanlan.zhihu.com/p/688070849、https://juejin.cn/post/6844904039457488910。
步骤:
一、本地配置
1.安装Node.js
(1).首先去官网下载,自己利用搜索引擎搜索nodejs官网,因为网址可能随时间产生变化;我目前搜到的官网是:https://nodejs.org/en,直接选择LTS版本安装。
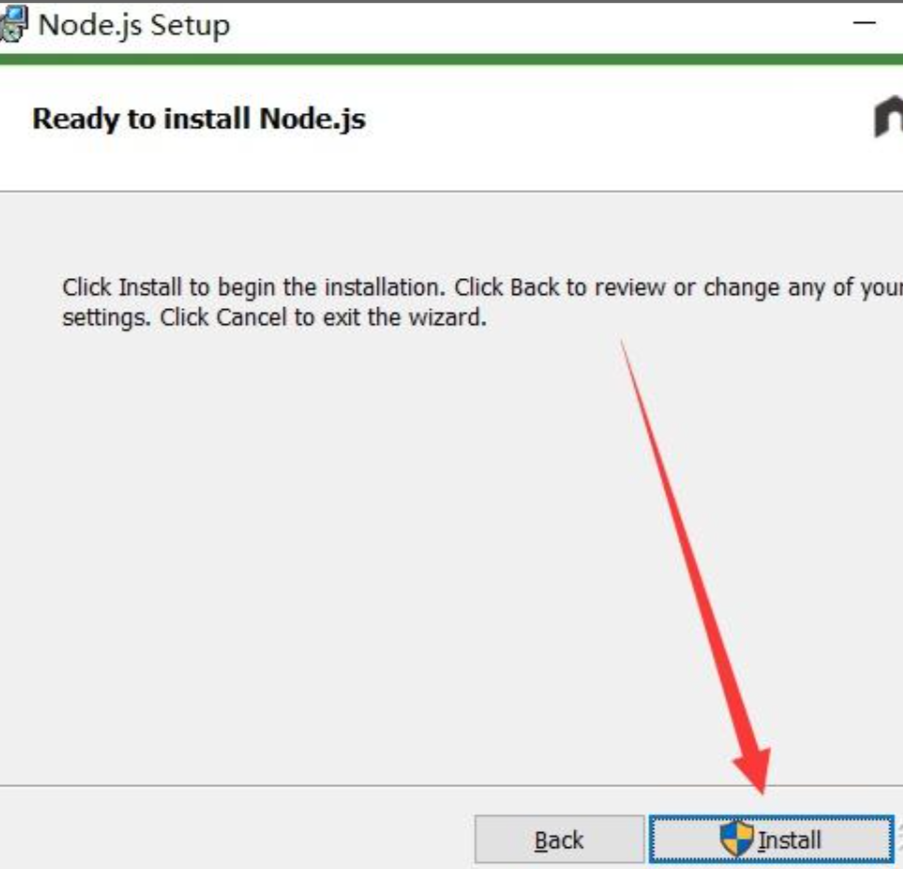
(2).下载完成后直接双击打开安装,基本上全部下一步就行。
(3).一般情况下,安装时默认安装在C盘,我们可以改一下安装位置,改到D盘D:\nodejs\。最后点击Install耐心的等待安装完成即可。
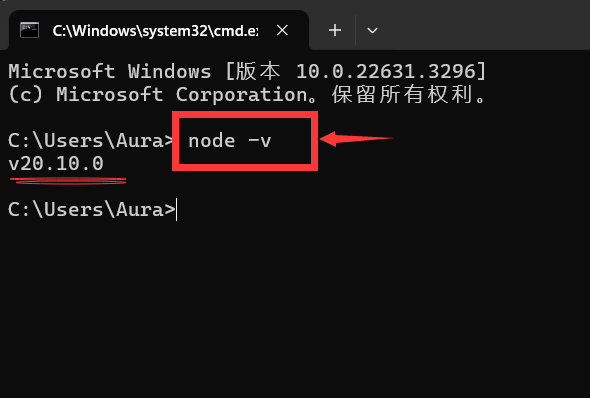
Win键+R键打开运行窗口并输入cmd,如果打不开就按一下F9键。输入cmd打开命令行窗口之后输入node -v,出现版本号即为安装成功;反之,重新安装nodejs。
1 | node -v |
图片演示(可跳过):






2.安装Git
打开Git官网下载页面,自己利用搜索引擎搜索官网,因为网址可能随时间产生变化;我目前搜到的官网是:https://git-scm.com/downloads ,选择自己系统进行下载。


下载完成后,直接全程下一步进行安装,步骤有点多,我就不一步步贴图了。(建议也安装在其他盘,不要安装在C盘)
安装好后,打开cmd打开命令行窗口,输入git --version ,出现版本号则说明安装成功。
1 | git --version |
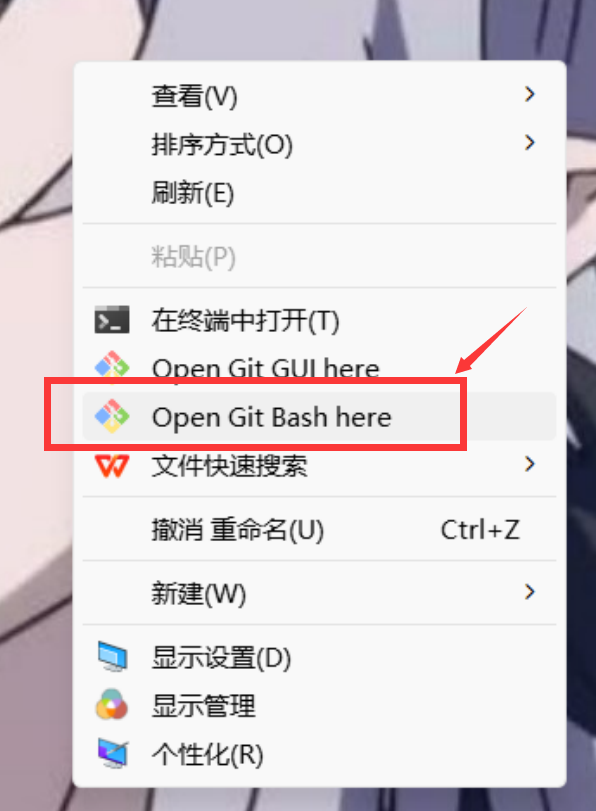
此时我们回到桌面,点击鼠标右键就会出现:Open Git Bush here, 如果没有就点击更多或显示更多选项即可看见。

3.安装配置Hexo
(1).安装hexo
首先,我们建立一个文件夹 比如在D盘建立一个Hexo_blog文件夹,建立好后打开文件夹,点击鼠标右键点击在终端中打开

然后输入以下命令行下载安装Hexo
1 | npm install -g hexo-cli |
(2).初始化
在Hexo_blog文件夹中,鼠标右键点击在终端中打开,输入以下命令行进行初始化
1 | hexo init Hexo_blog |
命令执行完成后,将在Hexo_blog文件夹中生成相应的文件,目录如下:

(3).本地部署
在Hexo_blog文件夹中,鼠标右键点击Open Git Bush here
紧接着输入以下命令生成静态页面
1 | hexo g |
输入以下命令启动server
1 | hexo s |
打开浏览器,输入网址: http://localhost:4000 ,即可看到hexo生成的静态页面。
Ctrl建+点击鼠标左键点一下生成的链接,即可自动从浏览器打开Hexo生成的静态页面。
如果打不开,需重置端口。谷歌一下,即可搜到解决方案。
接着输入 npm install 安装所需要的文件。
二、挑选并应用主题
默认的主题可能并不是我们想要的效果,那么就可以通过更换主题来实现。可以在官网的主题页面选择想要的主题。这里,选择Butterfly主题来应用。
1.主题安装
可通过以下命令安装主题:
1 | git clone -b master https://github.com/jerryc127/hexo-theme-butterfly.git themes/Butterfly |
2.配置butterfly主题
接着我们打开hexo_blog文件夹下的_config.yml配置文件

点开,拉到最下面,找到这个配置,并把它改成butterfly

此时我们再去Git Bash命令窗口执行 hexo g 和 hexo s 命令。
发现会报一个错 extends includes/layout.pug block content include ./includes/mixins/post-ui.pug #recent-posts.recent-posts +postUI include includes/pagination.pug,这是因为此时我们的项目还缺少依赖,把hexo_blog文件夹在终端打开执行下面的命令安装:
1 | npm install hexo-renderer-pug hexo-renderer-stylus |
安装完成后再次执行 hexo g 和 hexo s 命令重新打开我们的项目就会发现,butterfly主题已经配置成功。
如果需要配置其他主题,可以到hexo主题网站去找。(建议选择支持中文的,后期好改)
三、部署到Github仓库
1.新建github仓库
打开我们的GitHub(没有账号的话,先去注册一个) https://github.com/ 。
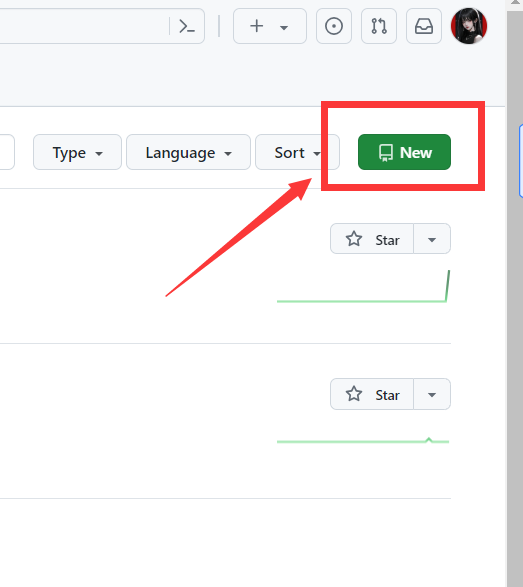
注册登录好后,点击右上角我们的头像,新建一个仓库


命名为 username.github.io(username是你的账号),这里要注意。还有就是新建的仓库一定要选择为Public,并且要勾选Add a README file不然待会我们的项目是访问不了的。点击下方按钮确认创建仓库。
2.配置hexo部署插件内容
首先确保安装了 hexo-deployer-git 插件(一般是没有的),如果没有,需要执行命令
1 | npm install hexo-deployer-git --save |
安装插件(待会本地项目生成静态文件部署到github需要执行命令)
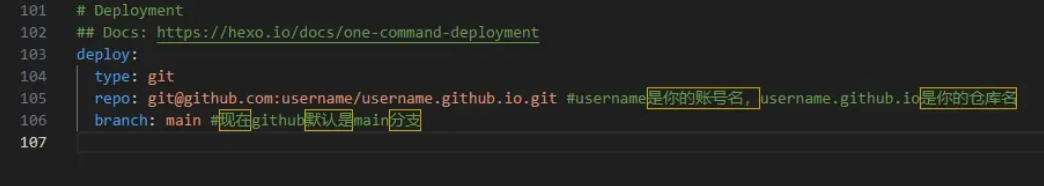
接着打开我们hexo博客项目的配置文件_config.yml ,在最底部找到deploy配置项,修改成下面的内容:
1 | deploy: |
github默认branch是main分支,如果出问题了,此处的main就要改成master,对应的GitHub仓库Setting里的branch里面的main也要改成master。
图片演示(可跳过):
返回Git Bash命令行窗口,依次执行以下代码:
1 | hexo clean |
1 | hexo generate (可以简化成 hexo g ) |
1 | hexo deploy (可以简化成 hexo d ) |
将hexo_blog里面的public文件提交到GitHub即可。
然后浏览器中输入 你的GitHub用户名.github.io 即可看到刚刚部署的博客,如果没有出现的话,可以稍微等一会延迟。
至此,Hexo+Butterfly+Github搭建博客就大功告成了!
You success!
顺便说一下,如果需要绑定域名配置的话,请自行利用谷歌搜索引擎搜索,善于利用搜索引擎检索并解决问题是每一个程序员的必备技能。