hexo+butterfly主题利用css部署网站鼠标指针样式
hexo+butterfly主题利用css部署网站鼠标指针样式
步骤-五步走:
1.下载鼠标指针
利用搜索引擎搜索并下载自己钟意的鼠标指针,这里推荐去致美化网站进行点击下载:https://zhutix.com/tag/cursors/
2.保存鼠标指针图片
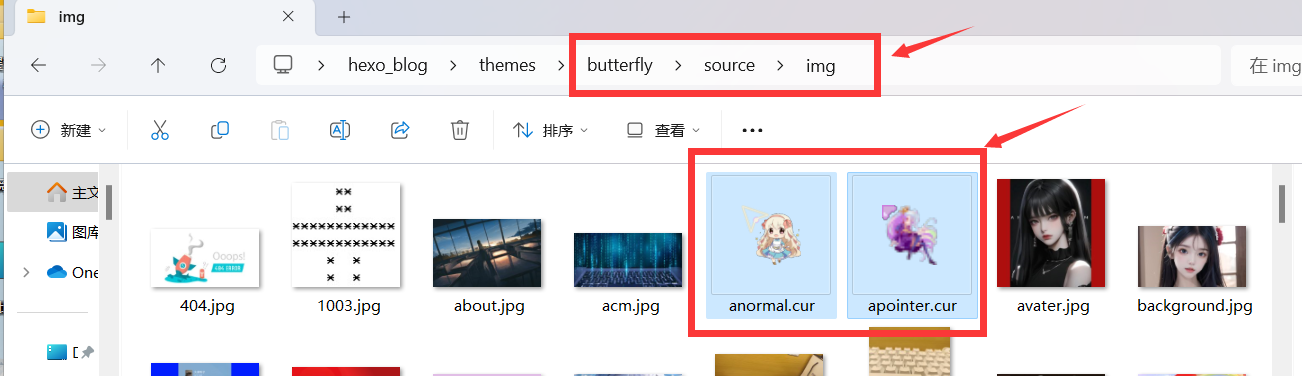
将cursor格式.cur的鼠标指针图片选两张分别命名为anormal.cur和apointer.cur放进hexo_blog\themes\butterfly\source\img路径下。
3.创建css
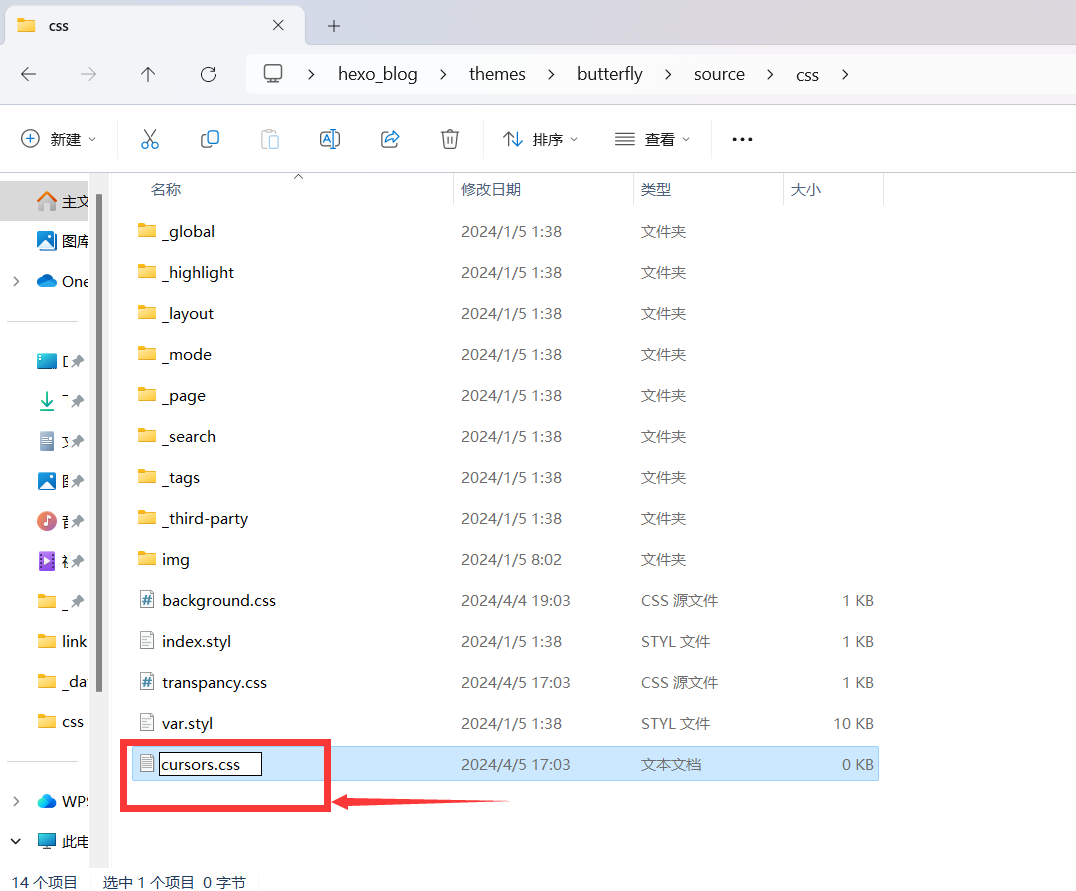
在本地博客hexo_blog\themes\butterfly\source\css路径下创建cursors.css并将以下代码复制粘贴到cursors.css中进行保存。
css
1 | body { |
4.yml代码注入-Inject
打开站点butterfly主题的config配置文件_config.butterfly.yml或_config.yml,找到inject,在head处直接引入该文件:
yml
1 | - <link rel="stylesheet" href=" /css/cursors.css"> |
图片演示(可跳过):
5.部署
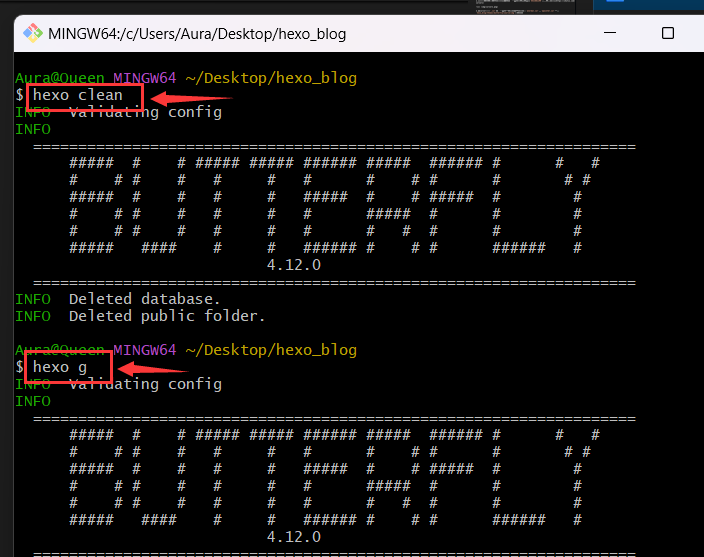
在hexo根目录点击鼠标右键选择Open Git Bush here,输入以下代码进行部署:
plaintext
1 | hexo clean |
plaintext
1 | hexo g |
plaintext
1 | hexo s |
plaintext
1 | hexo g -d |
plaintext
1 | hexo d |
最后,在GitHub上面提交public文件即可完成部署。
图片演示(可跳过):
hexo g -d 和 hexo d与上图同理,不再用图片演示。
Okay, you success!
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 JiangnanPsalter!